

Modification of adaptive sites is also more complex since it’s likely you’ll have to ensure that everything is still working sitewide when it’s time for implementation. This in return impacts the websites’ SEO strategy.ĥ. Search engines have the ability to spot and impose fines on websites displaying identical content. Tablets and notebook users are left stranded when it comes to adaptive design because it is desktop or smartphone focused.Ĥ. One has to design six different layouts for different screen size widths.ģ. So if a new device with a new screen size is released, you may find out that none of your adaptive layouts fit with it well.Ģ. They only work on as many screens as its layouts are able to. Also, it increases the probability of getting accurate results.

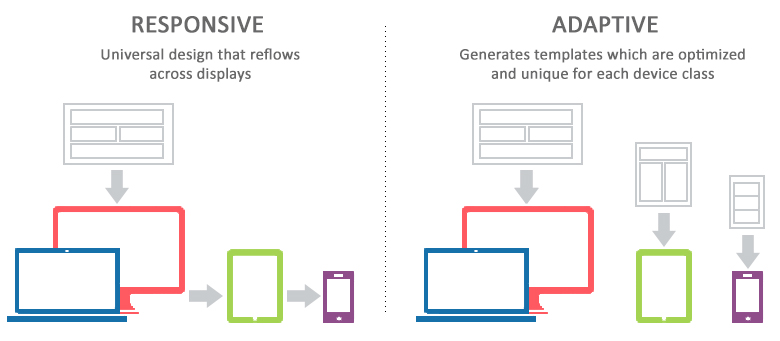
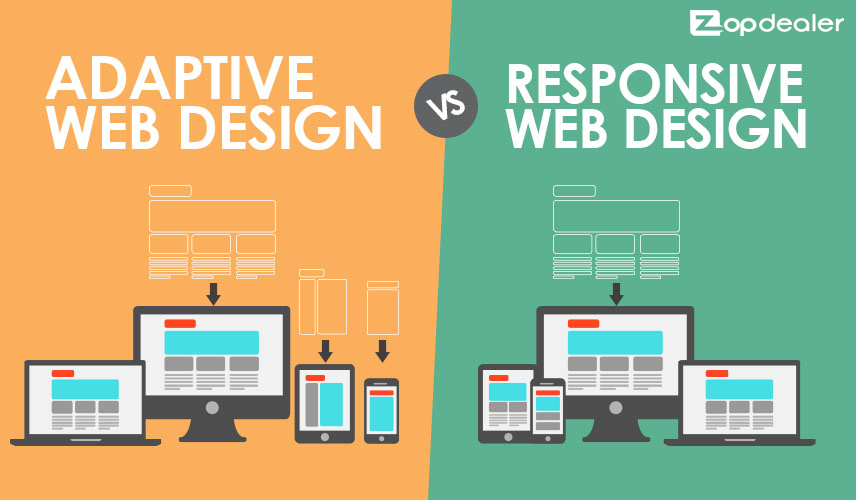
Coding an adaptive design is more time-efficient.Ħ Implementing a website design is more cost-effective.ħ.Managing it is also easier since you have to design 6 layouts catering to six different dimensions.Ĩ.Testing of a website which is using adaptive design is easier as compared to the one using responsive. Websites using adaptive designs are faster than the ones using responsive.ĥ. You’re not creating the “best”, but the “best for each” one of the devices that your users will be accessing to open your website.Ĥ. It is a modern and user-centric approach to web design.ģ. It helps you to design different layouts for different screen resolutions instead of one single layout, which has to be shrunk or spanned to fit different screen resolutions.Ģ. Let us list down some advantages and drawbacks of using adaptive web design. However, you have a certain amount of control over the content and layout which you won’t have in responsive web design. The choice of viewport depends upon you, your company or budget. This helps you to design and develop for specific, multiple viewports. Why use adaptive? “Adaptive layouts adapt to the width of the browser only at specific breakpoints.” – Geoff GrahamĪdaptive is useful for making an existing site more mobile friendly. Who’s leveraging this approach? Amazon, USA Today, Apple, and have been quick to embrace adaptive design. The site detects the type of device used, and delivers the pre-set layout for that device. These three designs wait on standby until someone visits the site. For example, there could be a specific layout for mobile phones, tablets, and desktop computers – each of which are made in advance. In adaptive design, it’s normal to develop six designs for the six most common screen widths 320, 480, 760, 960, 1200, and 1600 pixels. Therefore, when you open a browser on the desktop, the site chooses the best layout for that desktop screen resizing the browser has no impact on the design.īasically, you’ll need to create different layouts, one for each screen size. When the site detects the available space, it selects the layout most appropriate for the screen. What is An Adaptive Design?Īlso known as progressive enhancement of a website, it is centred on usage of distinct multiple fixed layout sizes. But before delving into which one is better, let us first try and understand each of them individually. Which one to choose? Which one is best suited to your site needs, budgets, and goals? Let’s find out. Now in order to assist in the same the designers have two options of designs to choose from adaptive or responsive. From a 52 inch LED to a wrist watch, internet is accessible from all sources and they have to adapt a design approach that is accessible through every available source. The challenge that every web and app designer now faces is to cater to the variation in screen sizes. Having multiple versions of a site, under multiple URLs, to accommodate all of the different mobile devices is the need of the hour. Mobile devices are an inseparable part of our lives now and mobile web browsing has gained great eminence.

This has led many web developers to seek shelter in the sector of mobile design. The mobile industry has developed by leaps and bounds in the last decade. “What separates design from art is that design is meant to be… functional.” ― Cameron Moll


 0 kommentar(er)
0 kommentar(er)
